Non-image, filter-made shadow window
by liuleng on 2006-07-11 12:08:36
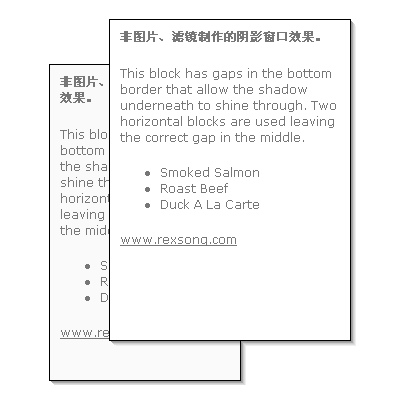
The most common and convenient method for creating window shadow effects is to use filters, which can be directly defined but are limited to use in the IE environment. The second method involves using shadow images as offset background images, which offers good compatibility across browsers. Shadows can be regarded as a smooth color gradient transition, going from dark to light. Therefore, we can simulate this transition by using multiple layers of overlay. This method technically mimics the filter effect, implemented purely with XHTML/CSS, and is compatible with IE6 and FF1.5...