打造超完美CSS圆角框(不是一般的完美)
by drekey on 2008-01-24 13:45:03
CSS圆角框的出现已经不是一天两天了,它出现的直接目的就是为了替换原有的以四个角上安放图片为主的圆角框,它的优势在于不需要用图片,对于统一主题中出现不同颜色样式的需求,不需要用作图工具重复制作多套圆角图片,而可以直接从css抽取颜色信息,方便做成独立的配色方案,其次,它对于圆角框长宽等位置信息的设置具有比图片圆角更为高明的自适应能力,真正可以把程序员的注意力集中到内容的排布而不是陷入对页面布局应对的泥藻中(这也可以作为一个简单的分离关注点的有效例子)。
可是如今的CSS圆角并非完美,在实际应用中我们会发现还是存在这样那样不完美的情况:
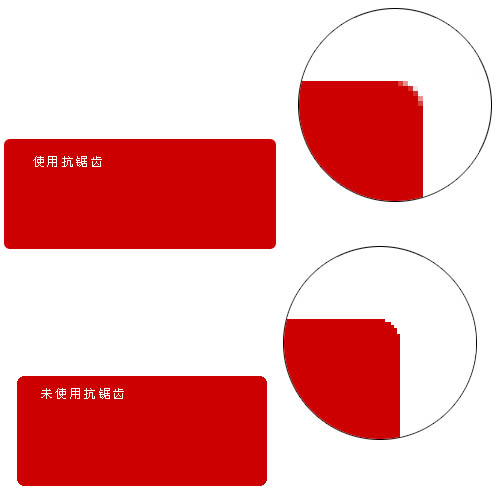
1, CSS圆角从所周知会出现锯齿,难以处理
2, CSS圆角内部一般都无法放置复杂的页面元素,放置其中的元素要么会出现大小难以调节,要么会使得整个圆角框发生严重的元素构图混乱(也就是整个页面不听我们的话,发生破裂)
3, CSS圆角很难跨浏览器,兼容性差
这篇文章重在解析原理,如何克服实际应用中的诸多困难,从本质上认识CSS,认识web standard