Google Guitar Online Demo Archive + MP3 Sound Effects Download | ZFreet CHeung
Yesterday's Google online electric guitar Doodle surprised everyone once again. "Online playing" is not a novel thing, but Google made it appear in an unexpected place with different technical forms. Comparing to some portals or search engines that are still using low-quality GIFs or Flash animations for holiday logos, this is no longer just a technical gap, but a lag in consciousness and attitude - daring to think and act.
There haven't been many Google Doodles with interactive functions yet. The previously stunning Pacman Doodle was permanently kept by the official website. Yesterday's Guitar Doodle also enjoyed the same treatment, but Chinese users could only enjoy it for one day. Even though it was only one day, netizens were all sharing various simple music scores of godlike songs. One day is definitely not enough, so I saved it separately to mess around with later. No need to say much about how to use it.
The effect of playing in Chrome and Opera is better. FireFox's quick search will preempt the keyboard.
When looking at the code, I found that the guitar sound effects were placed in the .SWF file, and then different sound effects were called through JS. There are 10 strings on the interface, but there are 12 sound effect files, which I extracted as well. In the end, there is MP3 download available. No wonder some netizens reported that the sound changes when the mouse scrolls at different speeds.
According to the official blog, yesterday's Doodle used at least the following technologies and services:
JavaScript, HTML5 Canvas (for drawing guitar string effects), CSS, Flash (for sound effects), Google Font API, Goo.gl, App Engine.
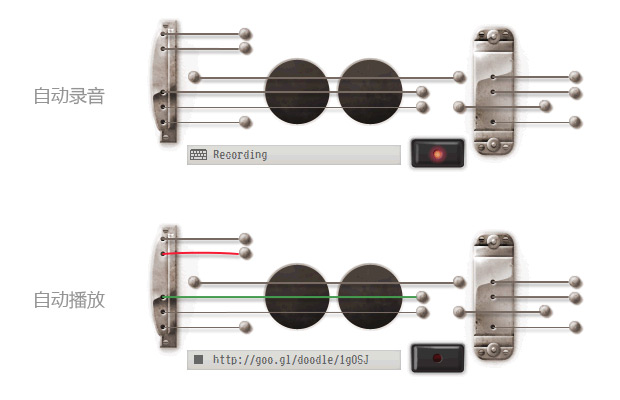
Moreover, a special function was opened for American users (IP restricted) - recording and sharing performances. You can record your performance and share it with others through a Goo.gl link (by the way, Goo.gl has not been blocked by Sina Weibo yet). After clicking the link, your performance will be played automatically. So yesterday's version for Chinese users was an experience edition. The button that activates the keyboard was originally the "start recording" button. I saw another div with the id "hplogo-lcd-screen" in the code, but it had no content. It turns out that's why. The complete version actually looks like this.