汽车可用触摸交互的新概念
在过去的几年里,汽车设计中出现了一种趋势,汽车设计师们一直在清理汽车内饰。他们正在取消物理控制,转而使用触摸屏。这样做的主要原因是外观更整洁和节省成本。
然而,当汽车公司这样做时,他们并没有充分利用触摸屏。取而代之的是,他们的方法主要是复制平板电脑界面,并直接将物理按钮转换为触摸按钮。因此,汽车上的触摸界面很难使用。
在车流中环顾四周时,被手机和信息娱乐系统分心的人数令人担忧。后者完全是汽车公司自己造成的问题。我认为他们在取得所有权和解决这个问题方面做得不够。有了精心设计的用户体验,不仅事故少了,客户也更开心了,这是双赢!
简而言之,要么触摸屏的可用性比物理控制倒退了一步,必须找到不同的解决方案,要么在设计上有可能有重大改进。我决定看看是否有可能创造出一种既没有物理控制又可以使用的车内体验。
基于触摸屏的核心问题,我提出了四个抽象的原则来帮助我解决这些问题。
我只需看看汽车世界本身,就能描述出最重要的原则。传奇赛车设计师科林·查普曼(Colin Chapman)创造了一句名言:简化,然后增加轻盈。他的赛车在60年代取得了成功,因为它们是高度特制的,完全适应了他们的使用环境。同样的原则也是良好界面的决定因素。
比较一下大众高尔夫一号和高尔夫八号的内饰,其实很相似。这两个网站都提供了一些与驾驶、气候控制和媒体控制相关的信息。主要的不同之处在于高尔夫VIII有一个导航系统。不过,高尔夫八号怎么可能要复杂得多呢?
原因之一是它提供了数百个不必要的附加选项、功能和设置。当数字接口变得越来越大时,汽车公司将其视为增加更多功能的机会。但是,仅仅因为你可以添加一些东西,并不意味着你应该这样做。我开始做的是重新评估所有这些功能,删除任何对司机体验没有显著贡献的功能,并简化确实有贡献的功能。这就引出了下一个原则。
这种丰富的选择是汽车业的典型。车越豪华,个性化的选择就越多。现代汽车界面反映了这一点。用户有无数可以在界面中配置的设置、窗口小部件、背景、颜色等,同样的情况也适用于其他交互,如气候控制。
为了达到你想要的温度,触摸5个不同的控件真的很奢侈吗?还是用户欣赏这种奢华?请考虑下面的示例。奢侈品难道根本不需要与系统互动,或者是以最低限度的方式互动吗?
今天,汽车上的大多数界面都非常类似于平板电脑界面。平板电脑是在广泛的环境中使用的设备。当你在家里坐在沙发上看Netflix时,界面必须像你在繁忙的办公室环境中同时处理多项任务时一样好用。
在车里,情况并非如此。用户体验设计者可以确保该界面将仅在与驾驶相关的上下文中使用。因此,他们应该设计适合该上下文的界面。这就是瑞士军刀和厨师刀之间的区别。你可以设计出世界上最好的瑞士军刀,但在厨房里,厨师的刀总是更好。
设计汽车内饰是一个复杂的过程,其中不同的学科必须合作并达成妥协。在考虑屏幕布局时,平衡可用性和美观性是很重要的。但是,如果您不必关心美学,而可以完全专注于可用性,那会怎样呢?
对于这个项目,我就是这么做的。我首先弄清楚了界面的核心功能。然后我通过创建3D模型并在VR中测试它们来测试不同屏幕布局的可用性。我发现,水平屏幕布局,接近司机的视线,在可用性方面是最好的。考虑到这一点,我设计的界面没有任何实际的屏幕大小限制。我让接口决定硬件大小。
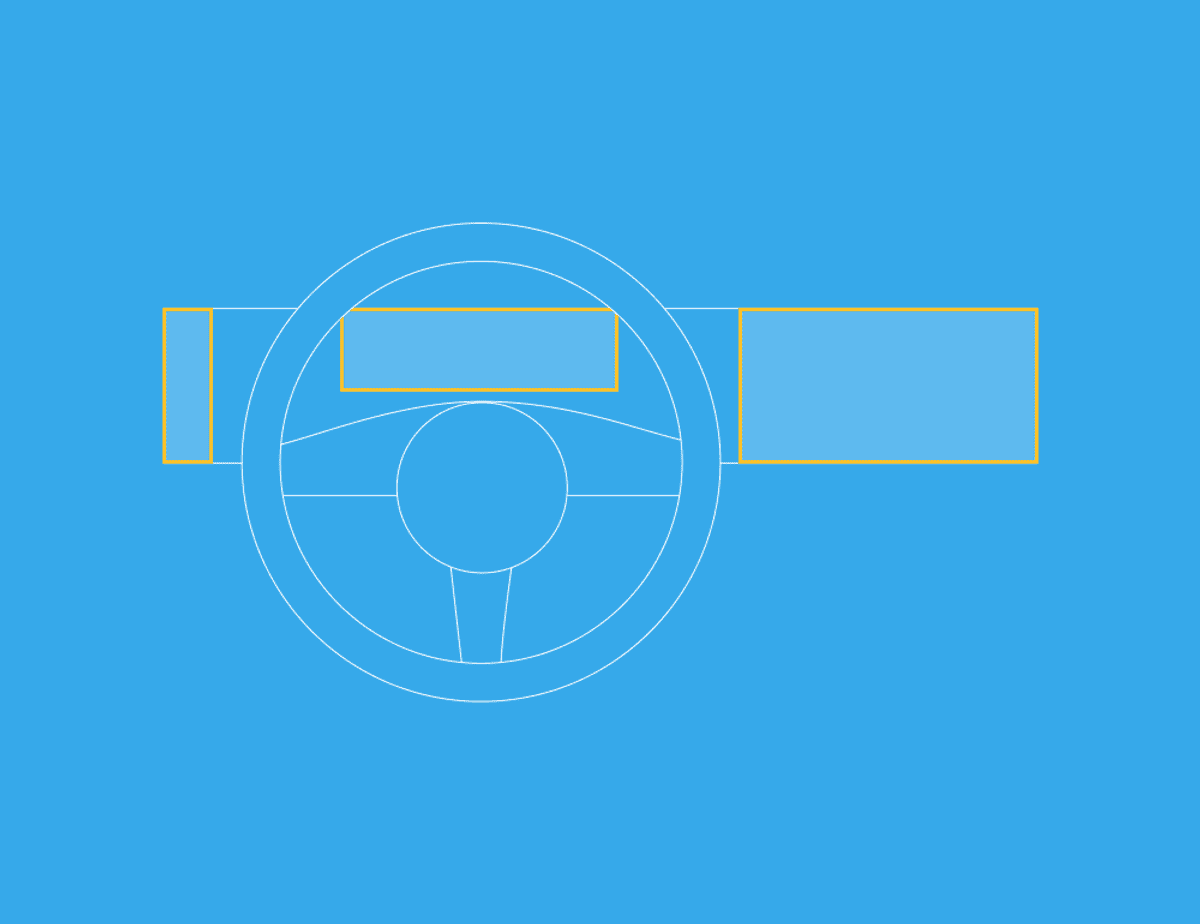
总而言之,我设计了三个不同版本的概念。在每一个版本之后,我都会从我的网络中的人那里寻求反馈来改进它。下面是最后一个概念的模型。
界面分为四个不同的屏幕。中央屏幕、群集屏幕和气候控制屏幕。让我带您了解一下主要功能!
中间的屏幕是最重要的,我花了大部分时间来设计它。
开车时,几乎所有的互动都与导航或媒体有关。如今,界面通常与电话和设置等其他功能同等重要。为了简单起见,我选择尽量保持界面简单,除去媒体、导航和一些基本的气候控制之外的任何东西。
这些都是以导航为基础按层组织的。最上面的是媒体播放器。这两个将始终可见。上一级是气候和媒体控件,可以通过分别单击屏幕左下角和右上角的图标打开。
在用户将注意力集中在驾驶的情况下,与屏幕交互所花费的时间应该最小化。这就是为什么这些元素的放置受到Fitts法律的很大影响。它指出,快速移动到目标区域所需的时间是到目标的距离与目标的宽度之间的比率的函数。换句话说,为了使导航更容易,您可以将可单击元素放置在彼此靠近的位置,或者将可单击区域变大。
Fitts';定律还指出,在任何计算机显示器上,访问速度最快的目标都是屏幕的四个角。盲目伸手到屏幕一角要比把元素放在屏幕中央容易得多。这就是为什么气候和媒体可以从角落进入。此外,在屏幕的每一边都有更具体的音量和气候滑块,我将进一步解释。
我有意识地选择把气候控制放在屏幕的左半部分,把媒体控制放在右半部分。大多数汽车在方向盘上都有某种形式的物理控制,可以控制媒体和音量。因此,将气候控制放在司机手中比媒体更重要。
界面根据上下文以两种不同的方式更改。停车VS驾驶,短距离VS长距离驾驶。
首先,与开车时相比,汽车在停车时的界面是不同的。这两个场景有两组不同的用户需求。在公园中时,可以访问所有设置和功能。更重要的是,该系统非常类似于典型的可识别的平板电脑界面,带有小标签和按钮,因为分心不是问题。
但是当汽车在行驶时,界面就会改变。该驱动程序仅限于与驾驶相关的功能,如导航和基本媒体控制。标签和按钮也更清晰、更大,所以更容易拿到。这是一个很难做出的选择,因为系统不允许司机(或乘客)在驾驶时更改任何设置。但在我看来,这是用户安全和自由之间的平衡。在这种情况下,我选择安全。
第二个背景变化是有导航的短途驾车和长途旅行之间的区别。主要区别在于地图设计。比如你每天的上下班路程,但大多数用户对地图上的许多细节不感兴趣,比如街道名称、建筑物等等。最重要的信息层是交通。这就是为什么地图看起来要平静得多,而且只显示顶部有交通信息的街道。但在导航时,地图会显示建筑形状、主要街道名称、突出显示的空间和其他特征。
另一个区别是集群中显示的信息。我想探索如何将集群屏幕与中心屏幕更紧密地结合在一起,以创建更全面的设计。这就是群集屏幕根据中心屏幕的配置显示信息的原因。因此,司机可以在大地图和更平静的集群之间进行选择,或者在集群中显示带有方向的媒体屏幕。
到目前为止,我还没有讨论过房间里的大象。人们对触摸屏的抱怨最多的是,在老式汽车里,你可以伸手拿到一个重要的物理控制装置,并与之互动,同时眼睛盯着道路。使用当前的触摸控制,这是不可能的。音量控制是最常用的例子。
这是一个合理的抱怨,但并不像一些人说的那么糟糕。大多数汽车在方向盘上提供了物理音量控制按钮,这意味着在大多数情况下,您可以在不将手从方向盘上移开的情况下进行微小的调整。
但在某些情况下,此按钮交互不适合您要执行的操作。与方向盘上的按钮具有相同类型的交互,但在触摸屏上进行,那是无济于事的。好消息是触摸屏允许新类型的互动。毕竟,这些屏幕运行在我们编写的软件上,我们几乎可以随心所欲地使用它。然而,令人难过的是,汽车公司已经求助于模仿触摸屏上的物理按钮。
对于大多数物理音量控制,使用旋转控制是因为它们允许用户根据旋转的距离以小的增量步长和大的步长来更改数值。
因此,在为触摸屏设计类似的控件时,两个要求是:控件应该允许盲目触及,并且应该可以分小步和大步进行调整。
当盲目地伸手去拿控件时,你首先向控件的大致方向移动你的手,然后用触觉去够到它。随着时间的推移,你建立了肌肉记忆,这使得第二步走得更快。这在触摸屏上是不可能的,因为它们是平的。
然而,它们确实有边缘,你可以用触觉盲目地找到屏幕的边缘。这就是为什么我在屏幕的两边都放置了这种类型的控件。通过上下滑动手指,你可以控制音量等基本功能。小步慢滑,大步快滑。
为了方便起见,一旦您触摸滑块区域,滑块区域就会扩展,从而允许很大的水平误差范围。此外,您可以在滑块上的任何垂直点开始交互,这意味着您不必非常精确地瞄准。
正如我以前提到的,自动化与配置的原则最适用于气候控制。气候控制很有趣,因为每辆车的气候控制基本上是一样的,但真的很复杂。大多数人对如何操作它们只有一个基本的了解。如果你问五个人什么是给窗户除雾的最好方法,你可能会得到五个不同的答案(我试过了)。
当然,有一种更简单的方法来设计它们。如果你退后几步,列出用户在与气候控制交互时的潜在目标,大部分都可以归结为一个:改变车内的温度。有许多不同的方法可以实现这一点,但现在的汽车足够聪明,可以为用户解决这一问题。
这就是为什么在这个概念中,用户只设置温度。司机和乘客都有自己的显示器,他们可以在那里设置温度,并切换座椅和方向盘加热。
今天,空调经常只是为了把车更快地调到凉爽的目标温度。例如,当你的车在热天停在阳光下时。有一种观点认为,有了这样一个自动化系统,即使在停车的时候,汽车也可以控制温度,这样温度就会一直保持在正确的水平。
但像这样的自动化系统从来都不是完美的。因此,应该有一种方法来否决或推动系统朝着不同的方向发展。这就是为什么有第二个控制,达到目标温度的时间。为此,使用了手势控件。当你进入热停放的汽车时,你希望汽车在你进入时尽快冷却下来。也就是说,当您使用手势输入来设置达到目标温度的首选时间时。
温度界面和手势交互应该涵盖基本的交互。那些应该在任何时候都触手可及的东西。此外,在左下角放置了三个按钮,用于更罕见的用例。第一个是清除车窗功能,该功能将使用各种气候控制方法来除雾车内的车窗。第二个是冷风功能,可以在短时间内将冰冷的头发吹进机舱。这是为您想要在脸上吹冷空气以获得舒适感的用例而添加的。最后一个是标准的循环空气按钮,你可以在大多数汽车中找到。
汽车中的气候控制如此相似的原因之一是,对用户来说,使用某种形式的标准化控制要容易得多。有一种观点认为,如果控制措施易于操作,标准化就不那么重要了。但教给用户这样一个不同的系统是困难的。因此,就我的概念而言,当汽车停在停车场时,控制装置上会有描述性的标签。但必须进行用户测试,看看用户是如何看待这一点的。
我在过去的几周里设计了这个概念,它经历了三次大的迭代。我目前正在写下我的流程和做出的所有设计决定。所以当心那个帖子!
像这样的概念永远不会100%完成,这就是我选择现在发布它的原因。视觉设计仍在进行中,现在相当混乱。此外,当前的概念是尽可能基本的。因此,看看可以在不影响系统简单性的情况下添加哪些重要功能将是一件很有趣的事情。此外,值得添加更多用例。例如,在当前版本中,我没有包括电话呼叫,这将通过语音交互来完成。
但更重要的是,在继续进行之前,在实际用户中测试设计将是有价值的。无论如何,我真的很想听到任何阅读这篇文章的人的反馈!