停止‘使用’“无用的”“‘引号’”“
如果有必要,我会在HTML中编写多个单词<;div class=<;div;>;,就像shell中的chmod a+x&34;文件名使用空格一样。
不要只为了该死的事情而使用无用的引语。它使“已经”“杂乱无章”的“html”变得“足够”“甚至”“更少”“可读性”。
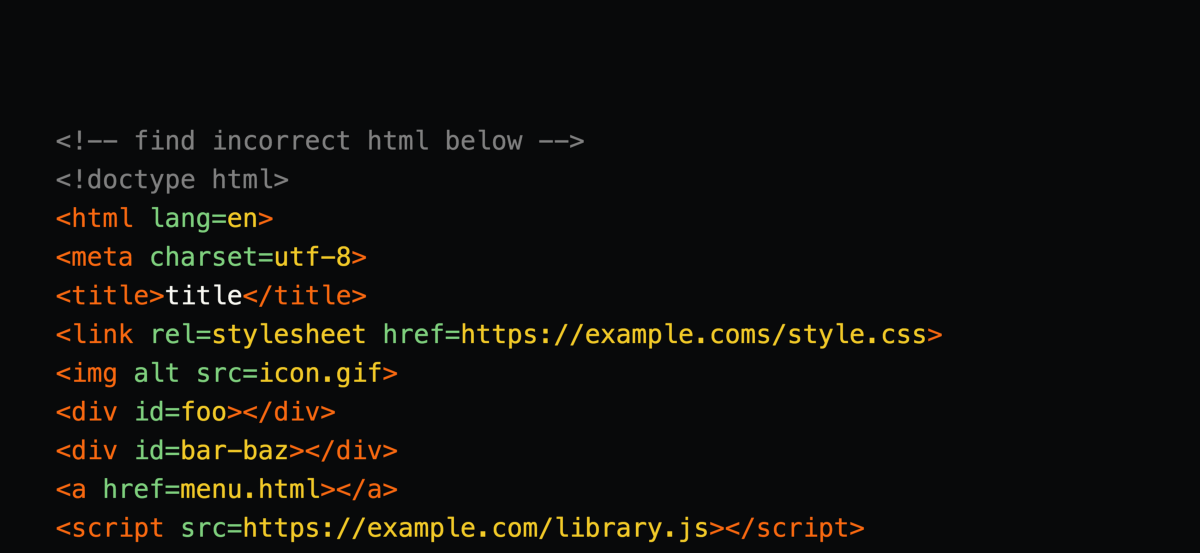
通常,当我在研讨会上以HTML格式显示无引号的值作为示例时,总会有人指出它可能在浏览器中有效,但它实际上不是有效的HTML。嗯,也许吧,但是你确定你自己的代码总是有效的吗?请参见下面的练习,检查是否可以发现这个简短的HTML中的所有问题,然后运行验证器以查看是否找到了所有内容。结果可能会让你大吃一惊!
1998年,当W3C发布了用XML重新制定HTML时,我哭了,但我希望它不会受到关注。当XHTML1.0在2000年1月被正式采纳为W3C推荐标准时,当我将我所有的<;img src=round-edge-top-left.gif>;更改为<;img src=";rounded-border-top-left.gif";/>;时,我感到毫无生气,悲痛欲绝,后来我祈祷W3C在开发死胡同XHTML2.0时睁开眼睛,我的祈祷得到了回应!当HTML5在2007年问世,当W3C放弃XHTML死胡同标准时,我以前所未有的方式庆祝-但直到今天,我仍然看到前端开发人员表现得好像2007年从未发生过一样。
根据标准的字母,记下您认为不是严格有效的所有内容(即使您认为这在浏览器中可以工作)。
使用官方的W3CHTML验证器,查看是否发现了所有错误和警告!
如果你感到惊讶,请在评论中写下--但不要给读者剧透!
带有冒号和斜杠的完整URL未在<;link rel=StyleSheet>;标记的href=https://example.com/style.css中引用。
ABC文本节点直接位于<;html>;中,没有任何<;div>;或<;p>;(更不用说<;正文>;)