最流行的Chrome扩展如何影响浏览器性能
我将考虑的主要指标是CPU消耗、内存消耗,以及扩展是否会使页面呈现速度变慢。
让我们先来看看100个最常用的Chrome扩展。每台机器的安装次数都超过了200万次。
页面CPU时间页面主线程忙碌了多长时间,它在做什么?
JavaScript执行或运行布局逻辑会阻塞浏览器主线程。这意味着浏览器无法响应用户交互。
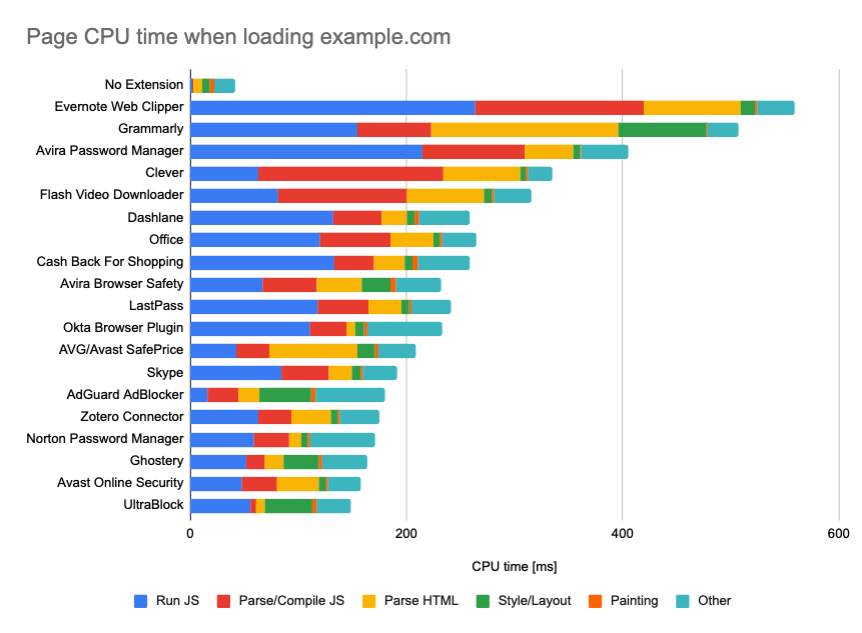
如果没有安装扩展,加载example.com大约需要40ms的CPU时间。如果你安装了Evernote或Grammarly,这个时间会跳到500ms以上。
这个图表显示了100个最常用的Chrome扩展中最慢的20个。其他80个都给页面增加了不到100ms的额外CPU时间。
这些扩展不是针对特定站点,而是向用户打开的每个页面添加代码。让我们来看看他们中的一些人在做什么。
Evernote扩展拥有400多万用户。它向每个页面添加一个2.9MB的内容脚本。仅解析和编译该代码就花费了140ms。
一旦加载了包,就需要对其进行评估,这又需要300ms。
这段代码实际上有什么作用吗?据我所知,没有,除非用户点击了Evernote扩展图标。
代码确实设置了当用户单击图标时触发的事件侦听器,但这可以在不加载完整的JavaScript包的情况下完成。
扩展通常需要向每个页面注入代码,而不是只针对某些域。密码管理员需要检查是否有登录表。拼写检查器需要查找文本字段。
但是,如果检查相关条件的代码与扩展的主要功能分开,性能会好得多。则大多数代码将仅在必要时加载。蜜糖在去年做出了这一改变,大大降低了它们对性能的影响。
有趣的是,尽管Skype有一个很大的JavaScript包,但它只增加了150ms的CPU时间。我猜测这是因为代码主要由易于解析和计算的静态配置对象和长字符串组成。
我很惊讶地看到Ghostery在名单上排在相对靠前的位置。与其他扩展不同的是,它实际上在页面上做了一些事情,即显示有多少跟踪器被阻止。
Ghostery加载了160KB的JavaScript,并增加了120ms的CPU时间-这并不是一个很大的数量。但是,其中一些代码是呈现阻塞的,我们将在下一节中看到。
虽然额外的CPU时间意味着页面在一段时间内不会交互,但这通常不会完全阻止页面呈现。要查看扩展是否会阻止呈现,我们可以查看第一个内容画图指标--当浏览器开始显示文本或图像时。
大多数扩展不引入或仅引入很小的呈现延迟。此图表显示了对初始内容呈现有最大负面影响的扩展。
Chrome扩展可以定义应该注入页面的脚本和样式表。默认情况下,一旦页面完成加载并处于空闲状态,就会将它们添加到页面中。
但是,一旦页面开始加载,扩展开发人员就可以决定加载这些资源。例如,Dark Reader扩展将网站内容更改为黑色主题。首先以明亮的主题呈现页面,然后突然过渡,这将是不和谐的。在这里,在页面开始呈现之前运行代码是有意义的。
这个代码的数量应该减少到最低限度。好消息是,图表中只有6个扩展导致呈现延迟超过100ms。
在页面开始呈现之前,这些扩展都会运行大量代码。在Clear的情况下,页面内容只比没有安装扩展的情况晚了300ms才开始显示。
虽然SafePrice不会等到页面空闲时才注入脚本,但它会等到文档加载完毕。我不确定为什么,但不知何故,JavaScript代码似乎仍然在初始呈现之前运行。
并非浏览器扩展所做的所有处理都发生在用户可见的页面上。大多数Chrome扩展还有一个叫做后台页面的东西,它可以让扩展做一些事情,比如监听网络请求或更新扩展图标。
Avira Browser Safety在后台页面运行代码的时间几乎是3秒,而所有其他扩展的运行时间都不到200毫秒。
后台页通常运行代码以响应用户打开的页发出的网络请求。上一次测试中的页面仅发出一个网络请求,远远少于正常情况。所以我再次运行了这个测试,这一次加载了Apple主页,它发出了大约50个请求。
有趣的是,Avira现在明显更快了,600ms而不是2.7s!到底怎么回事?
Avira浏览器安全扩展包含带有30k+正则表达式的网站允许列表。当用户导航到新页面时,Avira会检查页面URL是否在该允许列表中:
{:";_isWhitelisted";,:function(Url){return!!this._Whitelist&;&;this._Whitelist.ome(function(Pattern){return pattern.test(Url);});}}。
Apple.com在允许列表中,因为列表是按字母顺序排序的,所以函数很快就结束了。example.com不在列表中,因此扩展最终根据所有30,000个正则表达式模式检查URL。
Chrome扩展会增加内存消耗,无论是在用户打开的页面中还是在扩展背景页面中都是如此。
Avira浏览器安全再次位居榜首,增加了218MB的内存消耗。这要归功于30k+的正则表达式--我认为它们被编译成字节码或机器代码,需要存储在内存中。
带有后台页的扩展至少会增加10MB的内存消耗。如果没有后台页面,只有一个很小的页面脚本,那么扩展名对内存的影响可能是最小的。
之前Evernote的负面性能最大,CPU时间增加了560ms。在前1000名中,有9项扩展的负面影响比这更大。
Vigia de preço是一个巴西优惠券和价格观察扩展,拥有20万用户。它会阻塞主线程1.6s。
这在很大程度上是使用指纹js2来生成令牌。例如,这涉及呈现图像并为其生成数据URL,以便检测浏览器是否支持某些画布功能。
Snap&;Read拥有超过50万用户,帮助他们阅读和理解文本。在每个页面上,它加载一个3.8Mb的licion.js文件,这是花费大部分解析和编译时间的地方。解析它可能会比JSON文件高效得多。
然后,它处理词典并加载一系列库,如Comfort、jQuery、pdfmake和citeproc。Snap&;Read总共在每个页面上加载7.5MB的JavaScript代码。
这是一个拥有30万用户的中文Chrome扩展。它似乎主要是对微信网页编辑器的扩展,但不管怎样,它在每个页面上都加载了4MB的代码。
MozBar是一款拥有70万用户的SEO工具。除非你真的点击了扩展图标,否则它似乎没什么作用,但仍然运行3MB的代码。
壹伴·小插件加载14个内容脚本,这些脚本在页面呈现开始之前需要超过700ms进行处理。AXE在呈现页面之前加载两个价值1.8MB的内容脚本。
看看背景页面,没有其他扩展超过了Avira浏览器安全和Avira安全购物引入的额外处理。
Bitdefender TrafficLight是一个拥有60万用户的安全扩展。它对照可能指示安全问题的数千个标准的列表检查请求URL。为此,它需要遍历该列表并检查当前URL是否匹配。
有趣的是,在没有广告的页面上,广告拦截器会显著增加浏览器的内存消耗。这主要是由于存储了较大的域阻止列表。
我测试了20个广告拦截器和隐私工具在加载WCPO新闻文章时对性能的影响。
DuckDuckGo Privacy Essentials将文章页面的CPU时间从31秒减少到1.6秒。所有其他经过测试的扩展也将CPU时间降低到最多10秒。
大多数广告拦截器通过阻止页面发起的某些网络请求来工作。DDG Privacy Essentials将网络请求数减少了95%,下载重量减少了80%。
Chrome扩展需要做一些处理来决定阻止哪些请求。这项工作发生在后台页面。因此,虽然广告拦截器节省了页面上的CPU时间,但它们也略微增加了后台的CPU时间。
是什么导致了这些巨大的差异?广告拦截器存储要拦截的请求的标准列表,然后需要将请求URL与该列表进行匹配。
ADS Blocker RP遍历一千多个正则表达式,并检查它们是否与请求URL匹配。这样做可能需要10毫秒,如果发出数百个请求,很快就会累积起来。
DDG Privacy Essentials根据请求域执行简单的对象属性查找,该操作实际上是即时的。
广告通常在独立于主页内容的IFRAME中提供。经过测试的新闻文章的子名使用536MB的内存。
运行广告拦截器后台页面会消耗一些内存-在Ad-Blocker的情况下,最高可达142MB。
但是,页面和子帧内存消耗减少了高达640MB,远远超过了这一点。
让我们来看看Chrome Web Store开发者工具类别中的前100个扩展。
SEOquake在页面顶部显示条,导致页面重新布局和重新绘制。
Selenium IDE注入了700KB的JavaScript,即使您没有记录测试。
AXE在页面开始呈现之前加载三个内容脚本。这可能是可以避免的,因为只有当用户单击Chrome DevTools中的按钮时才会运行可访问性测试。
这里没有什么太有趣而看不到的东西。后台CPU使用率始终低于120ms。ChromeVox导致的内存消耗增幅最大,为80MB。
去年我测试了26个Chrome扩展,Grammarly和Honey是速度最慢的两个扩展。我的笔记本上仍然有这些扩展的旧版本,所以我也将它们包括在测试中。
您可以看到,Honey解决了它们的性能问题。现在,后台页面不再向每个页面注入大脚本,而是首先检查域名是否是他们支持的45k+商店之一。
Grammarly变得更快了一些,但仍然使用250ms的CPU时间。更重要的是,这段代码仍然是呈现阻塞的,并且延迟了网站的第一次绘制。
扩展开发人员可以通过仅在必要时加载脚本来限制性能成本。如果可能,请使用Chrome扩展平台提供的URL过滤器。
如果不能选择,请使用一个小脚本来检测扩展是否需要在页面上执行任何操作。如果是这种情况,则小脚本可以引入任何附加代码。
避免迭代包含数千个URL过滤条件的列表,特别是当条件依赖于复杂的逻辑或正则表达式时。
如果您在运行时以编程方式更新扩展图标,请取消此操作。每次更新只需要大约25ms,但是如果您在加载页面的同时更新图标10次,那么这一时间加起来就足够了。
如果您对正在开发的扩展的性能有疑问,或者希望持续监控其性能,请与其联系。
大多数网站至少需要一秒钟才能加载,所以如果一个扩展增加了100ms,这个用户可能根本不会注意到。然而,在每一个页面上这样做都是合情合理的。
许多用户都安装了多个扩展,因此很小的性能影响可能会对用户体验造成很大的负面影响。
我在N2-Standard-2 Google Cloud实例上运行了这些测试,该报告中的数字显示了7次运行的中位数。
我测试了1000个最流行的Chrome扩展对浏览器性能的影响。这是结果。线程1/N.。https://t.co/chyqyRiMAs➡️。
-DebugBear(@DebugBear)2020年6月15日