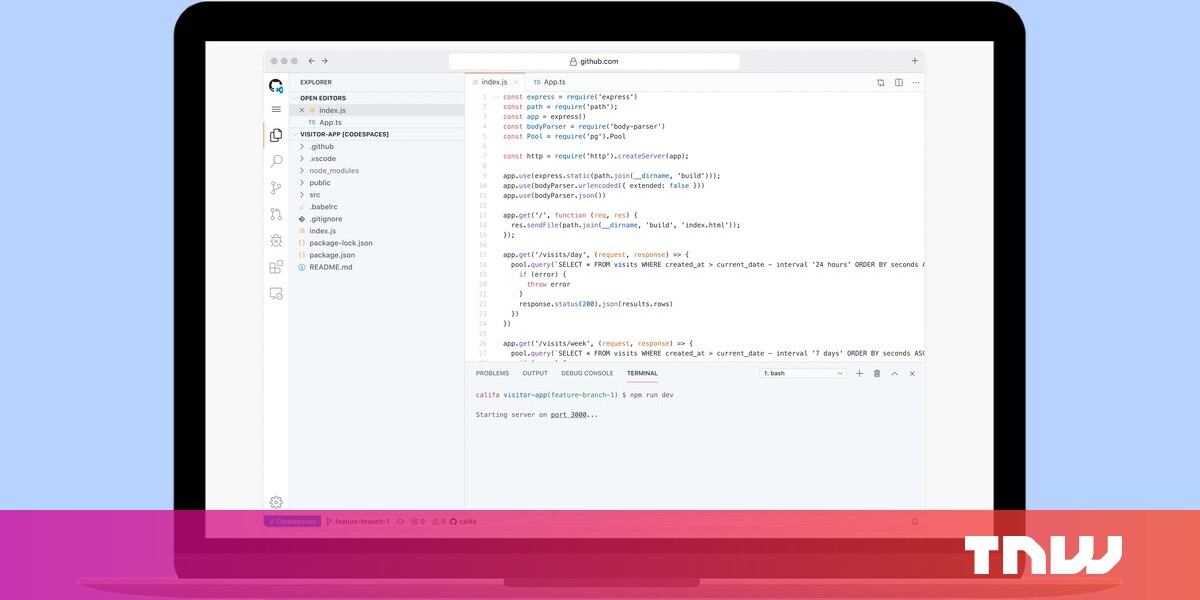
GitHub代码空间允许您在浏览器中编写代码,无需任何设置
对于开发者来说,GitHub发布了一个重要的公告,它推出了Codespaces--一个可以让你直接在网络上编写代码的功能。可以将其视为云上的虚拟集成开发环境(IDE)。
早些时候,要为项目做出贡献,您需要发出拉取请求,并根据项目的要求在本地计算机上设置环境。有了Codespaces,您就不再需要这样做了。只要你点击代码按钮,网站就会在几秒钟内设置好环境。
GitHub产品高级副总裁Shanku Niyoi表示,您也可以根据需要配置CodeSpace:
可以将代码空间配置为加载您的代码和依赖项、开发人员工具、扩展和点文件。在环境之间切换很简单-您可以随时导航离开,当您切换回来时,您的CodeSpace会自动重新打开。
产品管理高级总监马里奥·罗德里格斯(Mario Rodriguez)在一次电话会议上告诉TNW,这个想法是为了降低开发者为该项目做出贡献的门槛。代码空间将是在Azure上运行的完整VS代码编辑器的基于浏览器的版本。您还可以添加您通常使用的任何插件。
Rodriguez补充说,您可以随心所欲地设置这些代码空间,并且同一项目可以有多个配置。
除了Codespaces,GitHub还推出了讨论,这是一个类似论坛的功能,位于您的项目下,允许其他人与您和其他贡献者互动。您还可以将常见问题解答或其他协作文档作为单独的线索进行维护。到目前为止,这些对话只在“问题”和“拉取请求”标签下进行。
GitHub也有一套社区指南,为讨论中允许的内容定下基调。此外,它还为用户提供了报告有害行为的工具。
GitHub与许多社区的讨论目前处于测试阶段,包括Vercel(前身为Zeit)、Prisma、Reaction Table和Reaction Query。
Codespaces还提供免费的公测版本。该公司表示,虽然代码空间IDE中的代码编辑功能将永远是免费的,但它计划通过为密集任务(如构建)添加即付即用模式来向开发人员收费。
阅读我们关于科技行业如何应对冠状病毒的每日报道,并订阅我们的每周时事通讯“冠状病毒”(CoronaVirus)。
有关远程工作的提示和诀窍,请在此处查看我们的增长季度文章或在Twitter上关注我们。