颤动Web支持更新
快速说明:我们原本计划今天发布一个新的稳定版本,但我们在最终测试中发现了一个崩溃的错误,我们想在发布之前修复这个错误。我们已经在代码库中检查了一个修复,但是我们希望有更多的烘焙时间来确保我们没有引入新的回归。我们现在计划在下周发布稳定版。感谢几个人报告了这个问题,并与我们合作复制了它。
大约一年前,我们分享了Ffltter对面向网络的支持的第一个技术预览版。我们对Ffltter的愿景是提供一个便携的工具包,用于在任何您想要在屏幕上绘制像素的地方构建美好的体验。考虑到网络的无处不在,这是一个很自然的地方,可以尝试Ffltter,但它的特点与Android和iOS等移动平台不同。
让颤动代码在Web浏览器中运行会带来一系列有趣的可能性,包括:
这为开发人员提供了一条便捷的途径,让他们可以将现有的移动应用程序带到网络上,无论是作为成熟的应用程序PWA,还是作为安装体验的低摩擦预览。
使桌面应用程序开发人员只需构建一次,然后就是否作为高性能安装的桌面应用程序和/或无摩擦的临时Web应用程序发布做出后期决定。
Dartpad和CodePen等工具可让您快速试用DART代码,无需在计算机上本地安装任何内容即可实时查看结果。
Ffltter在其框架和API选择上毫不掩饰地以应用程序为中心。我们相信,它是一个独特的产品,为网络开发的广阔前景做出了贡献。如果我们实现了我们的目标,Ffltter的网络支持将提供一个充分利用网络平台所提供的所有功能的框架,让开发人员能够构建漂亮的、丰富的交互式应用程序,让他们在浏览器中完全感到宾至如归。
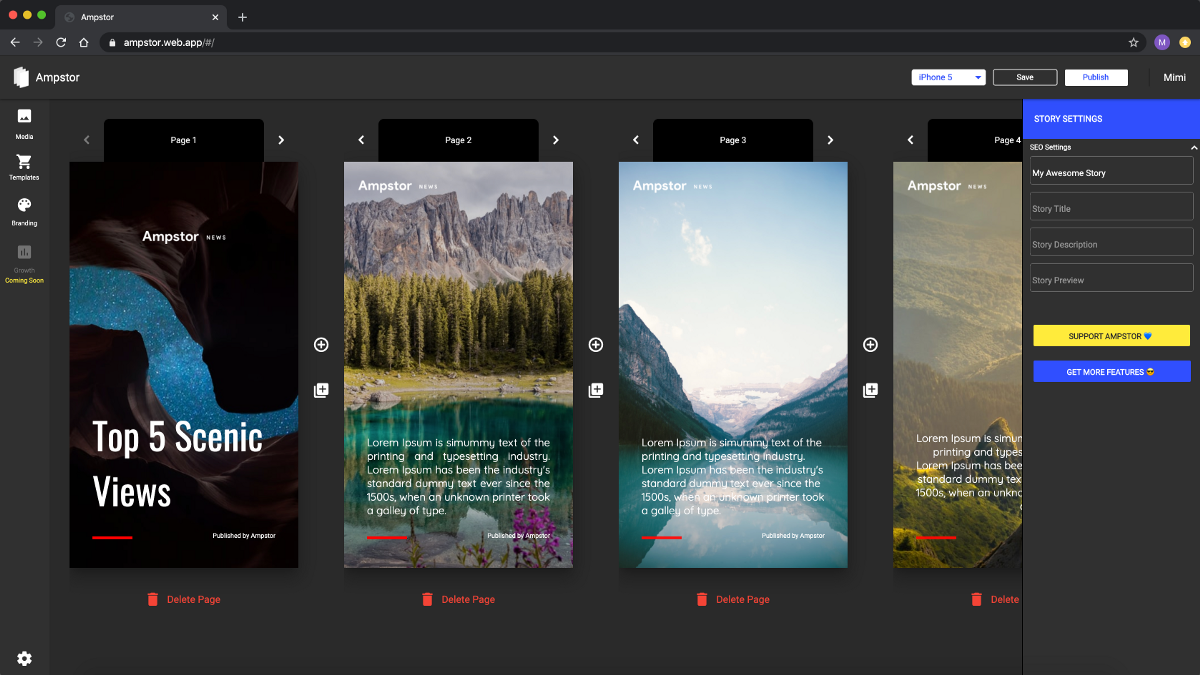
安普斯特就是一个有力的例子。该团队着手构建一个编辑工具,用于构建AMP故事,这是一种帮助内容提供商为移动设备创建视觉叙事的新格式。以下是他们对在网络上使用Ffltter不得不说的话:
作为一家帮助客户建立高品牌体验的初创公司,我们能够迅速进入市场并根据客户的反馈进行迭代是至关重要的。我们之所以选择Ffltter,是因为它让我们可以自由地专注于产品,而不是平台本身。到目前为止,我们对我们的体验感到高兴,我们的客户喜欢我们开发的应用程序。“。
我们对Web支持的早期目标是证明Ffltter框架可以移植到Web这一基本假设。去年夏天,我们将web代码重新分解到主框架中,形成了支持移动和网络(以及桌面!)的单一代码库。自那以后,我们的重点已经转移到使用最新的网络平台进步来提供快速、无干扰的性能,提高颤动目标平台之间的行为一致性,以及根除和修复目前还不支持的场景。
考虑到这一点,以下是该团队自去年12月网络支持登陆测试版以来所做工作的最新情况。
渐进式Web应用的粉丝们会很高兴地知道,Web应用的默认颤动模板现在包括对可安装的、支持脱机的PWA应用所需的核心功能的支持:
请注意,这看起来像一个普通的桌面应用程序,但它实际上是一个作为PWA安装到浏览器中的Ffltter Web应用程序。你可以看到标题栏中添加的图标按钮的不同之处,它显示了Chrome功能。基于颤动的PWA的安装方式可以与任何其他基于Web的PWA相同;表示您的颤动应用程序是PWA的设置由由Ffltter Create在web/子文件夹中生成的清单.json提供。
PWA在主要的移动和桌面浏览器上都受支持,并且只是我们为弥合本机平台和Web功能之间的差距而进行投资的方式之一。
这仍然是一项正在进行的工作,所以如果您看到一些看起来不正确的地方,请给我们反馈。
当我们推出测试版时,只有几个插件支持网络。从那时起,我们看到越来越多的插件增加了对Web平台的支持,这要归功于社区做出的一些巨大贡献,例如:
虽然我们计划自己扩展一些更受欢迎的Google创作的Web插件,但我们在很大程度上依赖于社区来帮助将Web支持带到现有的软件包中。为了帮助您入门,我们发表了几篇文章,解释如何编写Web插件。
调试是开发过程中的关键步骤,也是为创建更丰富的颤动网络体验而积极开发的领域之一。如果您使用VS代码来开发颤动应用程序,您可能希望可以使用全套调试功能,包括使用监视函数在调试窗口中计算表达式